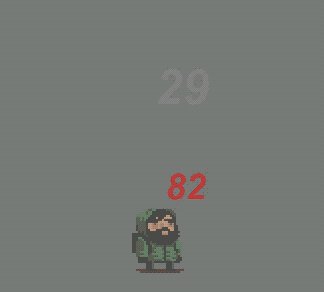
前几天有朋友在后台问我如何能让文字移动,以及缩放大小,经过一番沟通确认了他的目的是想要做那种人物受到伤害时头顶飘出的伤害数字,想了一下原理并不复杂,于是有了这篇简单的教程,下面先看下效果:

其中使用的最重要的一个函数是
draw_text_transformed_color(x,y,string,xscale,yscale,angle,c1,c2,c3,c4,alpha)
通过这个函数我们可以控制绘制文字的绘制属性
- x,y——文字绘制坐标
- string——需要绘制的文字内容
- xscale,yscale——文字的横纵向缩放比
- angle——文字绘制角度
- c1,c2,c3,c4——左上左下右上右下四个顶点的颜色值,中间的颜色会自动过渡
- alpha——透明度
之前的文字放大就是通过xscale和yscale的设定实现的,文字淡出的效果则是调整了alpha值。
当然这样的效果需要根据实际使用场景来进行具体的调整才会达到最佳。
下面我们说一下这样的文字具体的实现方式
思路
首先我们需要一个对象来绘制文字内容,并且我们希望这个文字有一个位移,然后在位移的过程中逐渐变淡同时略微放大,最后直接消失
首先是位移,在draw事件中我们可以指定绘制文字的坐标,理论上直接修改绘制文字的坐标也可以达到这个目的,为了方便我选择直接修改绘制文字的对象本身的坐标,然后把绘制坐标跟对象的坐标绑定关联,同样可以让文字移动。
然后在对象的step事件中把对象自身的image_xscale和image_yscale进行递增操作,同时将image_alpha进行递减操作,最后把文字绘制方法中的xscale、yscale和alpha跟与之对应关联,这里其实也可以直接设定三个递增/减的自定义变量而不使用内置属性。
最后是设定如果alpha小于等于0即完全透明不见时自动销毁该对象,避免冗余的对象消耗性能。
实现
首先创建一个对象

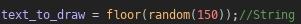
然后在create事件中添加了一个随机数值的代码,这部分是为了演示用的,在实际应用时需要根据自己的需求去定义

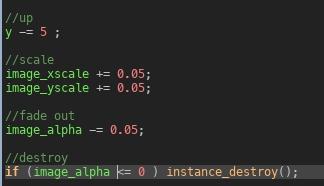
然后在step事件中是如下内容

第一部分就是设定对象的y坐标递减以达到向上飘升的效果
第二部分是设定了自身的横纵图像缩放比以每帧0.05的速率递增
第三部分是设定自身的图像透明度以每帧0.05的速率递减
最后第四部则是设定当图像透明度小于等于0以后直接销毁当前实例
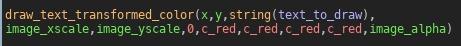
最后是文字绘制的方法

这就是最关键的文字绘制,我这里用step中修改的image_xscale和image_yscale来约束了文字的缩放比,同时用image_alpha约束了文字的透明度
不过如果只按照以上方法绘制的效果会有一些问题,最主要是当文字放大以后会出现锯齿而不清晰。

优化
为了解决文字放大锯齿的问题,我们首先需要自定义一个足够大的字体,然后在平时使用时可以缩小显示,之后放大显示就会平滑一些。
然后我们会尝试调整角度和颜色的变化来使文字更有动感,大概效果如下:

这部分优化代码直接放出,不截图了,代码里会做一些注释
//Create事件
//随机获取四个顶点的颜色
color = [c_green,c_white,c_red,c_purple,c_yellow,c_blue,c_lime,c_maroon,c_orange]
color1_to_draw = color[random(7)];//c1
color2_to_draw = color[random(7)];//c2
color3_to_draw = color[random(7)];//c3
color4_to_draw = color[random(7)];//c4
//随机设定显示的数字
text_to_draw = floor(random(150));//String//Step事件
//up
y -= 5 ;
//scale
image_xscale += 0.05;
image_yscale += 0.05;
//fade out
image_alpha -= 0.05;
//destroy
if (image_alpha <= 0 ) instance_destroy();//Draw事件
//设定自定义字体,这个字体的字号我设置了100
draw_set_font(fnt_test);
//文字居中排版
draw_set_halign(fa_center)
//绘制文字,角度用了wave脚本,这个脚本以前介绍过
draw_text_transformed_color(x,y,string(text_to_draw),image_xscale/10,image_yscale/10,wave(-10,10,5,0),color1_to_draw,color2_to_draw,color3_to_draw,color4_to_draw,image_alpha)示例下载
链接:http://pan.baidu.com/s/1kUBddAZ 密码:htvt
这么个简单的功能都能水一整篇也是蛮佩服我自己的XDDD


暂无关于此日志的评论。